Panorama, vista, and prospect deliver to viewers the freedom of choice
that derives from an overview, a capacity to compare and sort through
detail. And that micro-information, like smaller texture in landscape
perception, provides a credible refuge where the pace of visualization
is condensed, slowed, and personalized.
These visual experiences are universal, rooted in human information-processing capacities and
in the abundance and intricacy of everyday perceptions. Thus the power of
micro/macro designs holds for every type of data display as well as for
topographic views and landscape panoramas. Such designs can report
immense detail, organizing complexity through multiple and (often)
hierarchical layers of contextual reading.
Edward R. Tufte
Quick Start
- Download and extract Parasol boilerplate
- Serve its index.html with your favorite webserver, or:
python -m SimpleHTTPServer 8095
- Open your web browser to display Parasol interface:
http://127.0.0.1:8095
You can then modify the data.json file to modify the displayed network.
boilerplate_v1.2.zip
Updates
If you have the boilerplate running, you might want to update to the latest version of the Parasol library by replacing assets/js/parasol.js:
parasol.js
Features
Themes
{...
"ui": {
"muiTheme": "light"
}
}
{...
"ui": {
"muiTheme": "dark"
}
}
Display
Fullscreen
Fullscreen display allows you to properly load and explore data with various configurable React components.
Card
Card display is and embeddable Parasol component that can be used in a webpage to present your graph before to jump in more complex exploration.
{...
"ui": {
"mode": "card",
"cardActions": [
{
"type": "link",
"label": "Les Miserables on Gutenberg",
"href": "https://www.gutenberg.org/files/135/135-h/135-h.htm"
},
{
"type": "link",
"label": "les-miserables.json",
"href": "assets/data/les-miserables.json"
}
}
}
WebVR
WebVR display allows you to load your Parasol in virtual reality, it supports most VR headsets.
{...
"ui": {
"mode": "webvr"
}
}
Demo
Configurable Drawer Components
Drawers' components are configurable from the settings, you can customize your exploration app with the tools you need.
{...
"ui": {
"drawers": [
{ "id": "left",
"open": true,
"components": [
{"name": "Legend"},
{"name": "Divider"},
{"name": "SearchInput"},
{"name": "NetworkList"},
{"name": "Divider"},
{"name": "ForceLinkSettings"}
]
},
{ "id": "right",
"open": true,
"openSecondary": true,
"components": [
{"name": "AppBar"},
{"name": "Divider"},
{"name": "SelectedNode"}
]
}
]
}
}
}
Demos
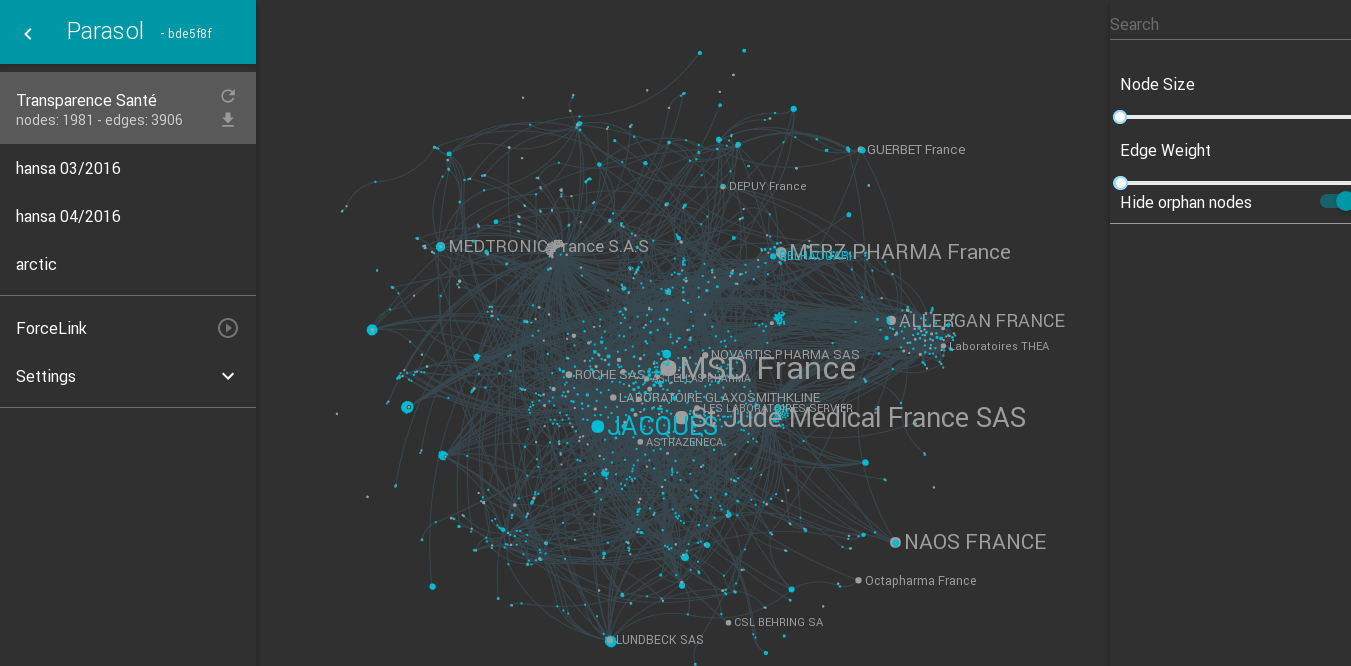
Transparence Santé is a public database containing informations declared by companies related to their relationships with healthcare actors in France.
Parasol is used here to view these relationship between companies and healthcare actors. The visible nodes have been limited on the postal code 31000 (Toulouse).
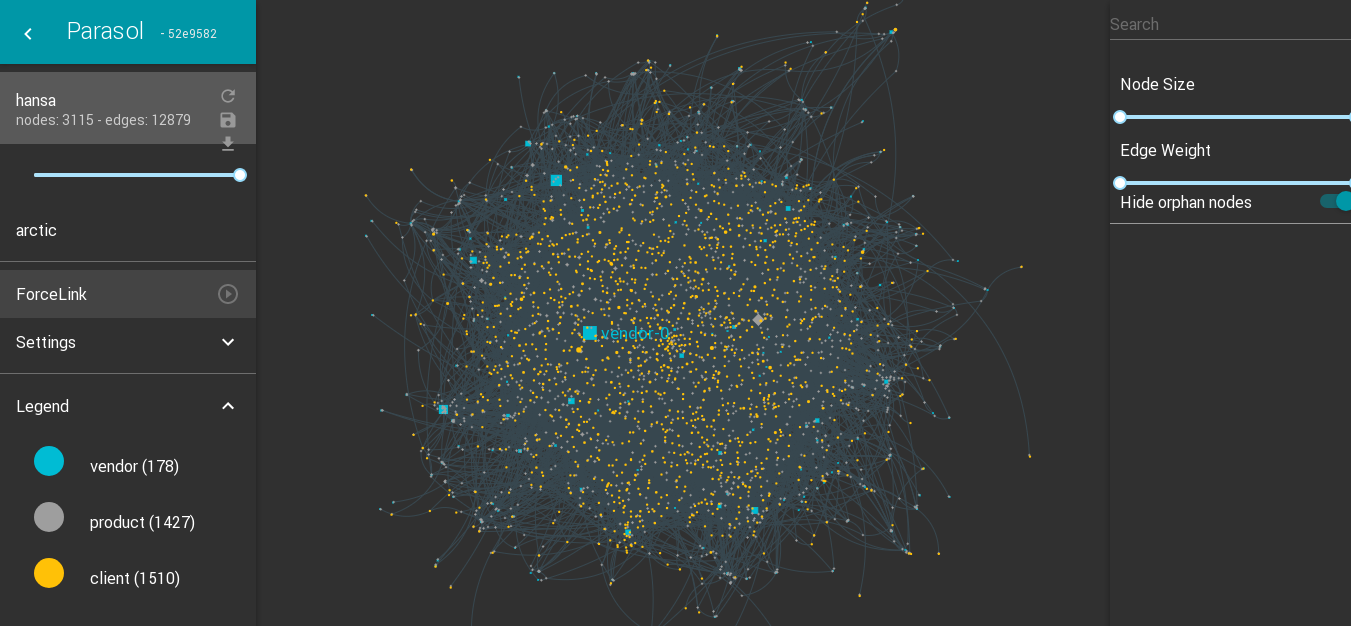
Hansa was an online darknet market, it's been closed after a multinational law enforcement operation "Operation Bayonet".
Parasol was used during a presentation at THSF #8" to show the relationships between the vendors and clients of this marketplace.
More informations are available about this research.
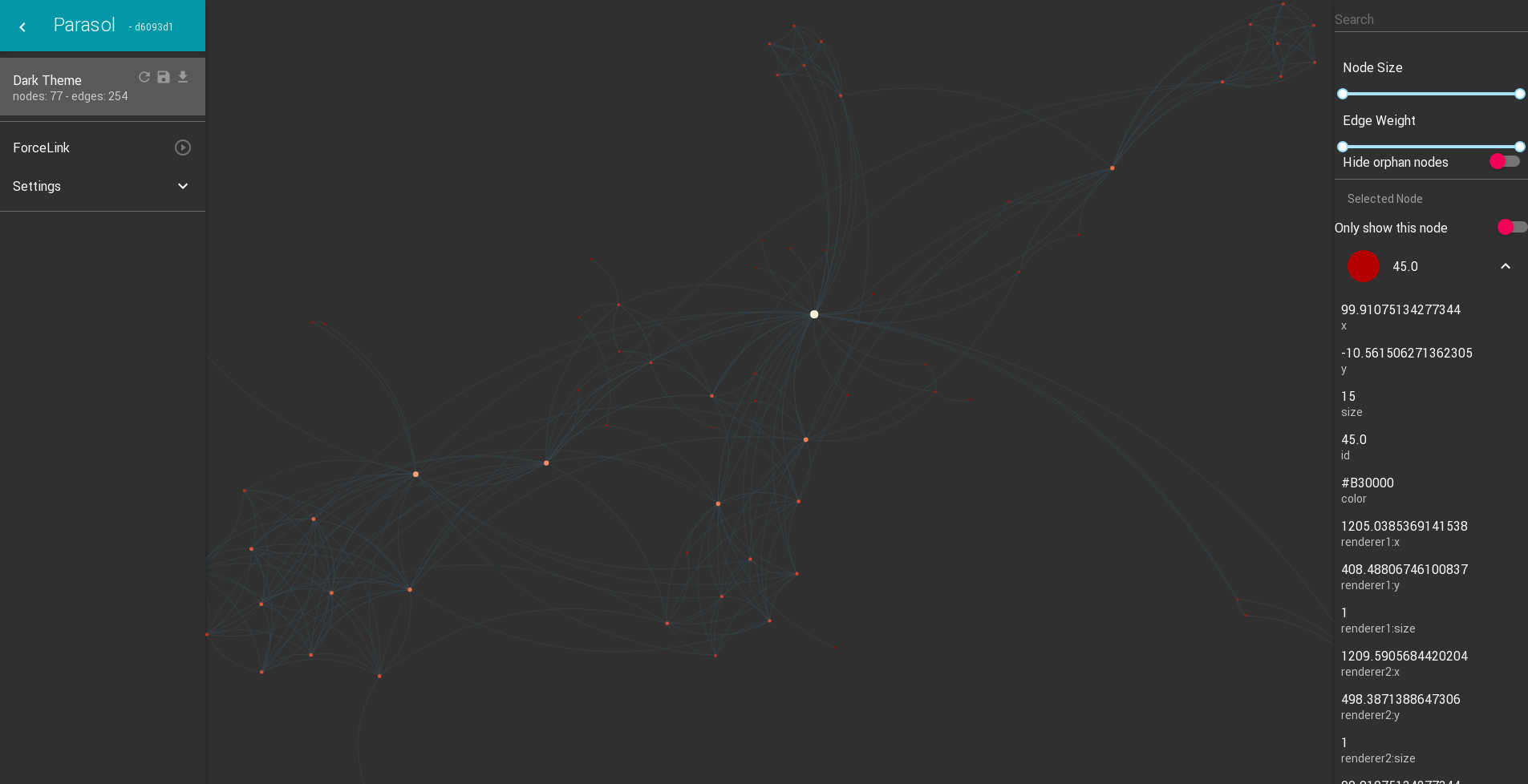
The works of Mark Lombardi are famous for their elegant narration of various scandals in a globalized world. A profound body of research into the images has already been performed both concerning the stories and the aesthetics of his works.
Lombardi Networks is a project by Robert Tolksdorf that aims to open new means to electronically analyse Lombardis network.
Parasol is used to visualize digitized network files provided by the Lombardi Networks project.
Usage
Basics
This is the minimum html code you'll need to launch Parasol:
<html>
<body>
<div class="parasol"/>
</body>
<script src="parasol.js" type="text/javascript"></script>
</html>
In this case, the settings will be loaded from the settings.json file located inside the same folder as your index.html file.
You can also specify the url of the location of the settings.json file:
<html>
<body>
<div class="parasol" data-settings-url="settings.json"/>
</body>
<script src="parasol.js" type="text/javascript"></script>
</html>
You can also specify the settings directly in a data-settings attribute inside the html tag:
<html>
<body>
<div
class="parasol"
data-settings='{
"networks": [
{
"url": "data/les-miserables.json",
"name": "Les Misérables",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
}
],
"ui": {
"muiTheme": "dark"
}
}'
/>
</body>
<script src="parasol.js" type="text/javascript"></script>
</html>
Settings.json
Your tool exploration settings need to be setup in the file settings.json. Please consult Basic Usage to know where this file is located.
Minimum configuration
Here is an example of a minimum configuration, just loading a json graph file:
{
"networks": [
{
"url": "data/les-miserables.json",
"name": "Les Misérables",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
}
]
}
You might want to load more than one network in your Parasol settings, there're various way to achieve this.
Visible networks at launch
Your settings networks array contains all the networks visible in the Network List UI component.
You can add more network there if you want to have these other networks available by a simple click.
Example:
{
"networks": [
{
"url": "data/les-miserables.json",
"name": "Les Misérables",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
},
{
"url": "data/le-petit-prince.json",
"name": "Le Petit Prince",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
}
]
}
'Add Network' modal
You can configure your Parasol with and url containing more networks available that can be loaded in your app.
When you'll click on the 'Add Network' UI button, a modal will open and let you choose which network you want to import inside your Parasol interface.
Example:
{
"networks_loader": {"path": "data/more_networks.json"},
"networks": [
{
"url": "data/les-miserables.json",
"name": "Les Misérables",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
}
]
}
Here is the possible content of data/more_network.json file:
[
{
"url": "data/le-petit-prince.json",
"name": "Le Petit Prince",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
},
{
"url": "data/dune.json",
"name": "Dune",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
}
]
Various loaders are available to read your graph network data source.
The simplest loader you'll probably want to use is the json loader. It use the simple json format currently used in sigma.js project.
If you have a data source you'd like to convert to a Parasol readable format, you can contact me or open a Github issue with the requirements you have.
Available loaders:
- Json: simple json format from sigma.js
- LdaJson: extended json format that includes a topic array based on latent Dirichlet allocation.
- JsonFeed: specialized json format that follows the specification from JSON Feed project.
- Lombardi: specialized json format that reads networks available on Mark Lombardi Networks project.
- TSNE: proof of concept to load a csv file, send it to a Deep Detect server, and displayed the result of a TSNE transformation.
Loader options
Some options might be available in some loaders, for example to reduce the number of loaded edges on some huge networks:
...
"loader": {
"name": "ldajson",
"options": {
"minEdgeWeight": 0.4,
"limitEdgeCount": 500
}
}
...
Until more documentation is available, you can check in the Loaders source code if the options object is used in the Loader you want to use.
You can also open a new Github issue to request a new option on for your application.
Left and right drawers are configurable, you can choose which one to display, and which components to load inside each of them.
Here you can see how to modify your default settings.json file with a custom configuration that will just display an AppBar UI Component inside the left drawer:
{
"networks_loader": {"path": "data/more_networks.json"},
"networks": [
{
"url": "data/les-miserables.json",
"name": "Les Misérables",
"options": {
"layout": "forcelink",
"loader": {
"name": "json"
}
}
}
],
"drawers": [
{
"id": "left",
"open": true,
"components": [
{"name": "AppBar"}
]
}
]
}
By default, it uses the following configuration available in AppState.jsx:
...
drawers: [
{
id: 'left',
open: true,
openSecondary: false,
components: [
{name: 'AppBar'},
{name: 'NetworkInput'},
{name: 'NetworkList'},
{name: 'Divider'},
{name: 'ForceLinkSettings'},
{name: 'Divider'},
{name: 'Legend'},
{name: 'TopicSelector'},
]
},
{
id: 'right',
open: true,
openSecondary: true,
components: [
{name: 'SearchInput'},
{name: 'NodeSize'},
{name: 'EdgeWeight'},
{name: 'HideOrphan'},
{name: 'Divider'},
{name: 'ShowSelected'},
{name: 'SelectedNode'},
{name: 'Divider'},
{name: 'NeighborNodes'}
]
}
],
...
Loadable components are visible in Components/Drawer.jsx source file.
You'll find a list of Networks and Filters components you can use in your drawers.
Drawer Components
General
AppBar
AppBar is a simple component to display general information about Parasol.
Divider
Divider is a simple component to draw a separation line between components inside the drawers.
Networks
Input
Network Input component allows you to select the networks available in the json file defined inside settings.json networ_loader object.

List
Network List component shows the network available inside Parasol app.
SelectedNode
SelectedNode is a component that shows the attributes of the selected node.
Filters
TopicSelector
TopicSelector filter is used with LdaJson loader, it shows the topics available on the current networks, and allow you to select/unselect the topics to be displayed.
SearchInput
SearchInput allows to search and select specific nodes. An autocomplete is avaialble, it's using the node label.
NodeSize
NodeSize component filters the displayed nodes depending on their respective size. Use the slider to set min/max values of the size of the displayed nodes.
EdgeWeight
EdgeWeight component filters the displayed edges depending on their respective weight. Use the slider to set min/max values of the weight of the displayed edges.
HideOrphan
HideOrphan component add a toggle to show or hide non-connected nodes.